An Introduction to basic css
[one_half][frame_right src=”http://codeomitted.com/wp-content/uploads/2014/05/IMG_1314.jpg” href=”http://codeomitted.com/wp-content/uploads/2014/05/IMG_1314.jpg”]An Introduction to basic css[/frame_right]
[/one_half]
[one_half_last]Overview
Cascading Style Sheets (CSS) is a language used for enrich the HTML document. All we need to do is to apply the css rule with it’s attributes.
Example:
h1 {
font-family : arial, sans-serif;
color : yellow;
font-weight: normal;
margin : 5px;
}
[/one_half_last]
[one_half]Selector
Each rule in CSS means by a selector. Selector defined the patterns that used to select the element you’d like to apply styles. Refer to the above example, I defined the h1 rule, therefore the h1 html element will be style by this rule.[/one_half]
[one_half_last]Property & Value
CSS rules describe in a set of properties and values with english keyword within the curly brackets after the selector. Example, to apply color to a font, the syntax is color : yellow. and the property is color, value is yellow.[/one_half_last]
Different type of stylesheets
Cascading stylesheet can be load from 3 main resources.
- First, it load from the browser stylesheet which is provided by browser vendor.
- Second, modern browser allow users to set their own user’s stylesheet within their browser .These style sheets will override the browsers style sheets for that individual user only.
- Third author stylesheet, the web content author provided the stylesheet together serve with their HTML content.
[one_third]
Default stylesheet provided by browser vendor.
[/one_third]
[one_third]
User’s stylesheet. A customised copy stylesheet to override the default browser stylesheet.
[/one_third]
[one_third_last]
Provided by the web author.
[/one_third_last]
Different ways to style by author
[one_half]Load from external resources
External css resource can be loaded into HTML document within the head section. There is another way to load external css by using @import syntax. In term of performance wise, some recommend to used link tag instead of @import. To understand more different between the usage you can find out more from here.
[/one_half]
[one_half_last] [/one_half_last]
[/one_half_last]
<html>
<head>
<meta charset="UTF-8">
<title>CSS tutorial</title>
<link rel="stylesheet" href="/tutorial/style.css">
<!--[if lt IE 9]>
<link rel="stylesheet" href="css/ie.css" href="/css/ie.css">
<![endif]-->
</head>
</head>
</html>
[one_half] [/one_half]
[/one_half]
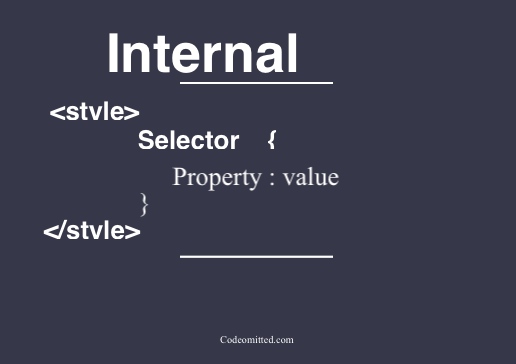
[one_half_last] In page declaration
The in page declaration is define the css rules inside <style> tag, usually within the <head> section.
[/one_half_last]
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:red;}
h2 {color:blue;}
p {color:green;}
</style>
</head>
<body>
// codeomitted
</body>
</html>
[one_half]Inline CSS
Inline css is directly define the css attributes into HTML element. Example, to style the entire paragraph with red color.
<p style="color:red">Test </p>
[/one_half]
[one_half_last] [/one_half_last]
[/one_half_last]
Next topic I’m going to talk about how to calculate CSS specificity