Hello World
Under app/code/ create our first hello world plugin.
+ [app]
+ [code]
+ [Hello] <-- namespace
+ [World] <-- module
+ [etc]
+ module.xml
+ registration.php
module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Hello_World" setup_version="2.0.0"/>
</config>
registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Hello_World',
__DIR__
);
check module status
php bin/magento module:status .................... Magento_Weee Magento_CatalogWidget Magento_Wishlist List of disabled modules: Hello_World
Enable module
php bin/magento module:enable --clear-static-content Hello_World
Update magento system
php bin/magento setup:upgrade
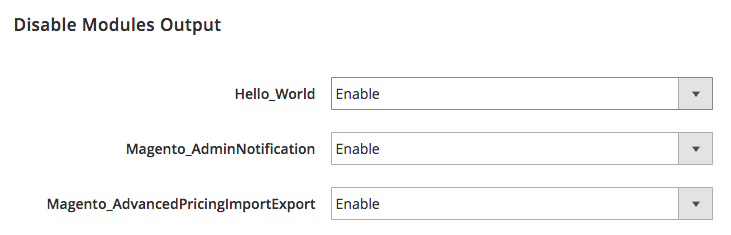
Login to the admin. Navigate to Admin > Stores > Configuration > Advanced > Advanced

Routers
Create a routes.xml. This file tells magento where to look for the controller when the URI is matched. Example: http://localhost/magento/helloworld
[magento]/app/code/Hello/World/etc/frontend/routes.xml.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route id="hello" frontName="helloworld">
<module name="Hello_World" />
</route>
</router>
</config>
Attributes
<router id="standard"> -- OR -- <router id="admin">
Router id attribute support the following values:
- standard
- admin
Controller
Now we’re going to create controller to routes the request to the corresponse controller. Create Index.php under the folders.
[magento]/app/code/Hello/World/Controller/Index/
<?php
namespace Hello\World\Controller\Index;
class Index extends \Magento\Framework\App\Action\Action {
/**
* Sets the content of the response
*/
public function execute() {
$param = $this->getRequest()->getParam("param1");
$param2 = $this->getRequest()->getParam("param2");
$this->getResponse()->appendBody('Hello world ' . $param . ' ' . $param2);
}
}
How it works
The formal URI structure in magento are using path variable and it look like this:
/FrontName/Controller/Action/Parameter1/Value1/Parameter2/Value2
From the above example, our frontName in the routes.xml are helloworld and equivalent to Controller/Index/Index.php
helloworld [FrontName]/Index [Controller]/Index [Action]

Constructor
There are 2 variable that expect in the constructor, $context and $pageFactory. In nutshell, context are refer to application context that facilitate you to get object manager, url model and some other internal system called. While the pageFactory handle to render the view.
Action
Magento 2.x for each controller will implements an execute method for an action, unlike 1.x magento to have multiple Action() method in a class.
Alternative
Controller can be create based on what URL you’d like to see, example:
http://localhost/helloworld/index/test
You then create Test.php under /app/code/Hello/World/Controller/Index/Test
Template & Layout
structure
+ [app]
+ [code]
+ [Hello] <-- namespace
+ [World] <-- module
+ [etc]
+ module.xml
+ registration.php
+ [view]
The layout and templates are placed under view folder. We will create subfolders under view to organize based on layers:
- frontend
- adminhtml
- base
+ [app]
+ [code]
+ [Hello] <-- namespace
+ [World] <-- module
+ [etc]
+ module.xml
+ registration.php
+ [view]
+ [frontend]
+ [adminhtml]
+ [base]
Under each of these layers, we create 2 subfolder. Layout and templates.
- layout
- templates
+ [app]
+ [code]
+ [Hello] <-- namespace
+ [World] <-- module
+ [etc]
+ module.xml
+ registration.php
+ [view]
+ [frontend]
+ [layout]
+ [templates]
+ [adminhtml]
+ [base]
Layout files
format:
[router_id]_[controller]_[action].xml Eg:helloworld_index_index.xml
Layout file are created in xml format. Now create layout file in /view/frontend/layout/.
In the layout file, we can:
- set template – template=”helloworld.phtml”
- set block content – Hello/World/Block/HelloWorld
<?xml version="1.0" ?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Hello\World\Block\Index\Index" name="index.index" template="Hello_World::helloworld.phtml"/>
</referenceContainer>
</body>
</page>
Template files
Templates files are created in .phtml. Create a helloworld.phtml file under /view/frontend/templates.
<h1><?php echo $this->getHelloWorldTxt(); ?></h1>
$this variable is refrencing our block class and we are calling the method getHelloWorldTxt() which is returning the string ‘Hello world!’.
Block
<?php
namespace Hello\World\Block;
class HelloWorld extends \Magento\Framework\View\Element\Template
{
public function getHelloWorldTxt()
{
return 'Hello world!';
}
}
Result:

Try another controller
Create a Test.php under /Controller/My/
<?php
namespace Hello\World\Controller\My;
class Test extends \Magento\Framework\App\Action\Action {
protected $resultPageFactory;
public function __construct(\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory)
{
$this->resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
public function execute() {
return $this->resultPageFactory->create();
}
}
Routes
Add another routes id=”test” and frontName=”test”
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route id="helloworld" frontName="helloworld">
<module name="Hello_World" />
</route>
<route id="test" frontName="test">
<module name="Hello_World" />
</route>
</router>
</config>
Layout
Create a layout and follow the naming convention [routes_id]/controller/action.xml. test_my_test.xml
The layout will use a template files called test.phtml and contains a block.
<?xml version="1.0" ?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Hello\World\Block\Test" name="test" template="test.phtml" />
</referenceContainer>
</body>
</page>
Templates
test.phtml $this refer to the block object.
<h1><?php echo $this->getTest(); ?></h1>
Block
Create a Test.php under Block folder
<?php
namespace Hello\World\Block;
class Test extends \Magento\Framework\View\Element\Template
{
public function getTest()
{
return 'Test 123!';
}
}
Result