Below are the step by using react native debugger to debug from simulator and debug from the real device, iPhone.
React Native Debugger
Download the binary from the following URL
https://github.com/jhen0409/react-native-debugger/releases
Run the following command if you’re using expo
open "rndebugger://set-debugger-loc?host=localhost&port=19001"
Debug from real device
From your react native project node_modules/react-native/Libraries/Core/Devtools/setupDevtools.js change from localhost to your local ipaddress.
const devServer = getDevServer();
const host = devServer.bundleLoadedFromServer
? devServer.url.replace(/https?:\/\//, '').split(':')[0]
: 'localhost';
=== TO ====
const devServer = getDevServer();
const host = devServer.bundleLoadedFromServer
? devServer.url.replace(/https?:\/\//, '').split(':')[0]
: '192.168.0.180';
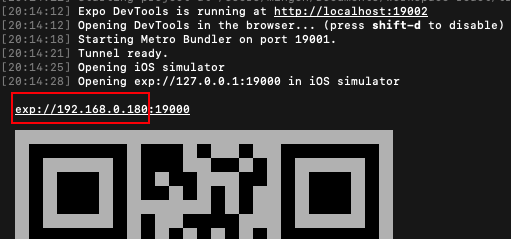
The IP address can be obtain from yarn run ios start command

Next step is important, remember enable Debug Remote JS from your iPhone Expo apps
-
Shake the device (iPhone) a little bit.
- Click “Debug Remote JS”
React Native – Debug Tools