This simple tutorial show you how to use the expo bundled vectors icons.
From the expo document page, you’d find the below example.
import React from 'react';
import { Ionicons } from '@expo/vector-icons';
export default class IconExample extends React.Component {
render() {
return (
<Ionicons name="md-checkmark-circle" size={32} color="green" />
);
}
}
Now visit this page vector-icons search for “logout”, and replace name to logout and you question mark ?
![]()
import React from 'react';
import { Ionicons } from '@expo/vector-icons';
export default class IconExample extends React.Component {
render() {
return (
<Ionicons name="logout" size={32} color="green" />
);
}
}

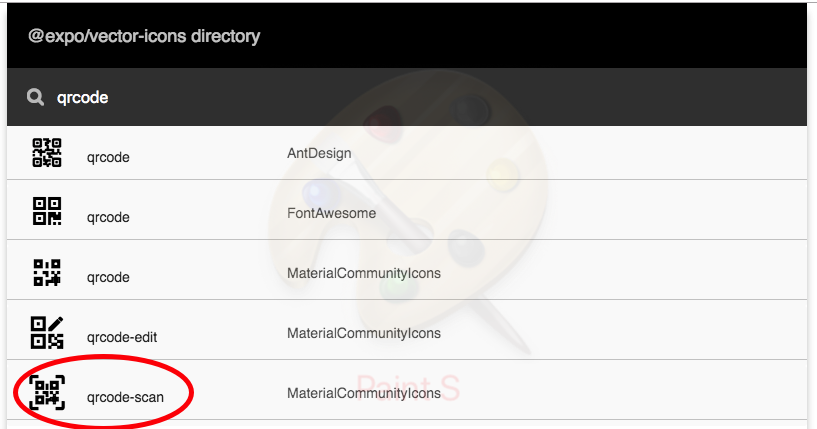
The proper way is first check for provide name, import from the header and replace the name. Example, search for scan

We import MaterialCommunityIcons instead of Ionicons, and add the MaterialCommunityIcons and correct name property.
import React from 'react';
import { MaterialCommunityIcons } from '@expo/vector-icons';
export default class IconExample extends React.Component {
render() {
return (
<MaterialCommunityIcons name="qrcode-scan" size={32} color="orange" />
);
}
}

React Native Vector Icons