Define Namespace and Taglib
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://www.springframework.org/tags" prefix="spring" %> <%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
Define Form and Object binding
<form:form modelAttribute="user" action="/your-url-action" method="post">
<!-- continue read -->
</form:form>
Define Input Element
<form:form modelAttribute="user" action="/your-url-action" method="post">
<table>
<tr>
<td> <form:label path="name"> Name</form:label> </td>
<td> <form:input path="name" /> </td>
</tr>
</table>
</form:form>
Define Textarea Element
<form:form modelAttribute="user" action="/your-url-action" method="post">
<table>
<tr>
<td> <form:label path="description"> Description</form:label> </td>
<td> <form:textarea path="description" /> </td>
</tr>
</table>
</form:form>
Define Password Element
<form:form modelAttribute="user" action="/your-url-action" method="post">
<table>
<tr>
<td> <form:label path="password"> Password</form:label> </td>
<td> <form:password path="password" /> </td>
</tr>
</table>
</form:form>
Sample Code
package com.codeomitted.model;
public class User {
private String username;
private String password;
private Language language;
// getter and setter
}
package com.codeomitted.model;
public class Language {
private String name;
private String code;
public Language(String name, String code) {
this.name = name;
this.code = code;
}
// getter and setter
}
@Controller
public class IndexController {
@RequestMapping("/hello")
public ModelAndView hello(){
ModelAndView mav = new ModelAndView();
mav.addObject("message", "Hello");
mav.addObject("langs", getLangs());
mav.addObject("languages", getLanguages());
mav.setViewName("hello");
return mav;
}
@ModelAttribute("user")
public User getCommandObject() {
return new User();
}
public List<Language> getLangs() {
List<Language> list = new ArrayList<Language>();
list.add(new Language("English","ENG"));
list.add(new Language("Chinese","CHN"));
list.add(new Language("Tamil","TML"));
return list;
}
public List<String> getLanguages() {
List<String> list = new ArrayList<String>();
list.add(new String("English"));
list.add(new String("Chinese"));
list.add(new String("Tamil"));
return list;
}
}
Selection Element – Array String
<form:form modelAttribute="user" action="/your-url-action" method="post">
<table>
<tr>
<td> <form:label path="language"> Language</form:label> </td>
<td> <form:select path="language" items="${languages}" /> </td>
</tr>
</table>
</form:form>
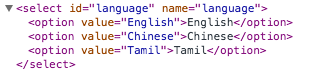
Inspect Html Result
The result show the option label and option value are the same.

Selection Object List
<form:form modelAttribute="user" action="/your-url-action" method="post">
<table>
<tr>
<td> <form:label path="language"> Language</form:label> </td>
<td> <form:select path="language" items="${langs}" /> </td>
</tr>
</table>
</form:form>
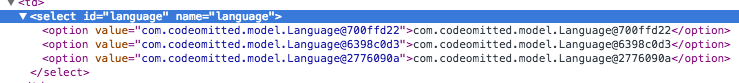
Inspect Html Result :
The result shown the html select element display as object.

Define Selection Element – ItemLabel, ItemValue
<form:form modelAttribute="user" action="/your-url-action" method="post">
<table>
<tr>
<td> <form:label path="language"> Language</form:label> </td>
<td> <form:select path="language" items="${langs}" itemLabel="name" itemValue="code"/> </td>
</tr>
</table>
</form:form>
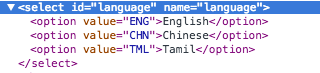
Inspect Html Result :
Whenever you have an object list to be display in your view. ItemLabel and ItemValue come to help. ItemLabel is the label display in the drop down, while ItemValue is the value of the options.

MultiSelection Element
<form:form modelAttribute="user" action="/your-url-action" method="post">
<table>
<tr>
<td> <form:label path="language"> Language</form:label> </td>
<td> <form:select path="language" items="${langs}" multiple="true" /> </td>
</tr>
</table>
</form:form>
Options Tags
<form:form modelAttribute="user" action="/your-url-action" method="post">
<table>
<tr>
<td> <form:label path="language"> Language</form:label> </td>
<td>
<form:select path="language" >
<form:option value="" label=" Please select "></form:option>
<form:options items="${langs}" itemLabel="name" itemValue="code" />
</form:select>
</td>
</tr>
</table>
</form:form>
RadioButton Element
<form:radiobutton path="language" label="English" value="ENG" />
<form:radiobutton path="language" label="Chinese" value="CHN" />
<form:radiobutton path="language" label="Tamil" value="TML" />
-- OR --
<form:radiobuttons path="language" items="${langs}" itemLabel="name" itemValue="code"/>
Checkbox Element
<form:checkboxes path="language" items="${langs}" itemLabel="name" itemValue="code"/>
--- OR ---
<form:label>I agreed with the terms and conditions </form:label>
<form:checkbox path="agree" />
Spring Tag, JSP Form Reference