Wro Filter
Adding the following filter configuration to Web.xml
<!-- WRO4J config -->
<filter>
<filter-name>WebResourceOptimizer</filter-name>
<filter-class>ro.isdc.wro.http.WroFilter</filter-class>
<init-param>
<param-name>configuration</param-name>
<param-value>DEVELOPMENT</param-value>
</init-param>
<init-param>
<param-name>gzipResources</param-name>
<param-value>TRUE</param-value>
</init-param>
<init-param>
<param-name>cacheUpdatePeriod</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>modelUpdatePeriod</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>jmxEnabled</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>mbeanName</param-name>
<param-value>Systec</param-value>
</init-param>
<init-param>
<param-name>header</param-name>
<param-value>Expires: Thu, 15 Apr 2020 20:00:00 GMT | Last-Modified: Thu, 15 Apr 2010 20:00:00 GMT</param-value>
</init-param>
<init-param>
<param-name>disableCache</param-name>
<param-value>false</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>WebResourceOptimizer</filter-name>
<url-pattern>/wro/*</url-pattern>
</filter-mapping>
Wro.xml
Create a wro.xml file in WEB-INF/, wro.xml files defined a group of static resources files you’d like to group together and serve as a single file. This single file name will be the group name.
wro.xml
<?xml version="1.0" encoding="UTF-8"?>
<groups xmlns="http://www.isdc.ro/wro"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.isdc.ro/wro">
<group name="form">
<css>/bootstrap/css/bootstrap.min.css</css>
<css>/css/todc-bootstrap.min.css</css>
<css>/css/style.cs</css>
<js>/js/jquery.min.js</js>
<js>/bootstrap/js/bootstrap.min.js</js>
<js>/js/lib/datepicker/js/bootstrap-datepicker.js</js>
</group>
<group name="shoppingcart">
<css>/resources/bootstrap/css/bootstrap.min.css</css>
<css>/resources/css/todc-bootstrap.min.css</css>
<css>/resources/css/style.css</css>
<css>/resources/css/theme/color_1.css</css>
<css>/resources/bootstrap/css/bootstrap.min.css</css>
<js>/resources/js/jquery.min.js</js>
<js>/resources/js/jquery_cookie.min.js</js>
<js>/resources/js/lib/parsley/parsley.min.js</js>
</group>
</groups>
HTML
For instance, if I have 2 html page
- User form html
- Shopping cart html
User form html
<head html> <meta charset="UTF-8" /> <title>Listing</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> <link rel="stylesheet" href="/wro/form.css" /> <script type="text/javascript" src="/wro/form.js" /> // code omitted
Shopping cart html
<head html> <meta charset="UTF-8" /> <title>Listing</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> <link rel="stylesheet" href="/wro/shoppingcart.css" /> <script type="text/javascript" src="/wro/shoppingcart.js" /> // code omitted
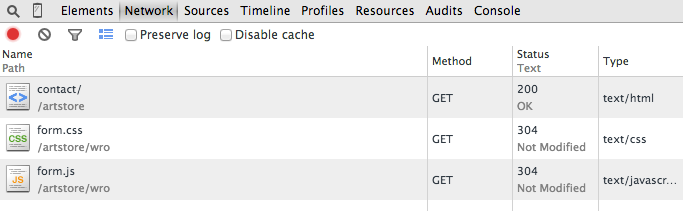
Sample Output
(Wro) Web Resource Optimizer Tutorial